고정 헤더 영역
상세 컨텐츠
본문
*Udemy의 The Complete JavaScript Course 2020: Build Real Projects! 참고
Everything is an object
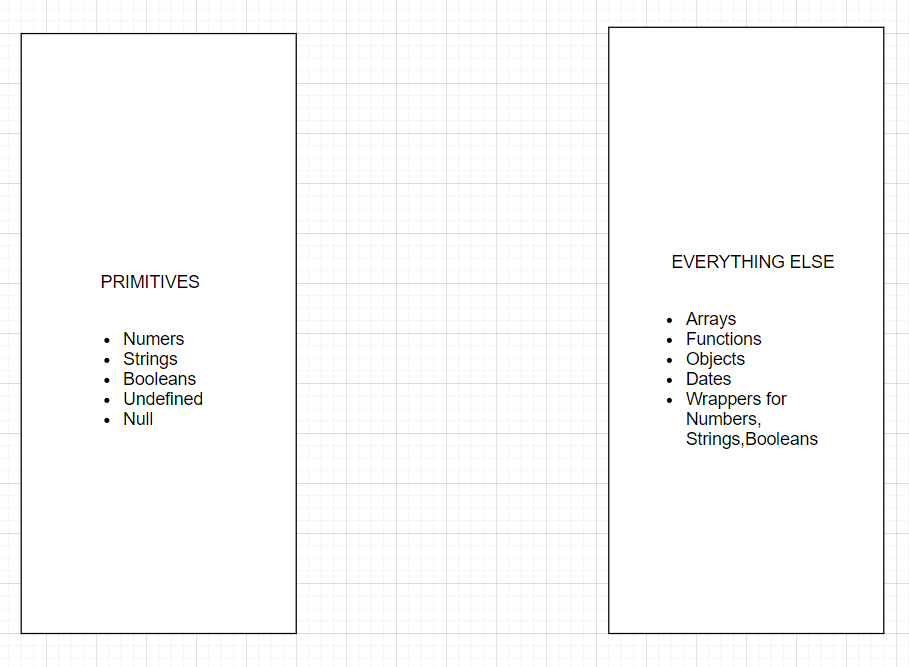
1.TYPE

JAVASCRIPT의 TYPE은 PRIMITIVES와 그 외로 나뉜다.
2.OBJECT ORIENTED PROGRAMMING
1. 메써드와 프로퍼티를 통해 다른 객체와 상호작용한다.
2. 데이터를 저장 혹은 애플리케이션을 모듈로 구조화 하기 위해 사용한다.
3. 코드를 깨끗이 하기 위해 사용한다.
3.CONSTRUCTORS AND INSTANCES IN JAVASCRIPT

객체는 생성자를 통해 수 많은 인스턴스를 생성할 수 있다.
4.INHERITANCE

상속을 통해 Athlete 객체는 Person 객체의 코드를 포함하게 된다.
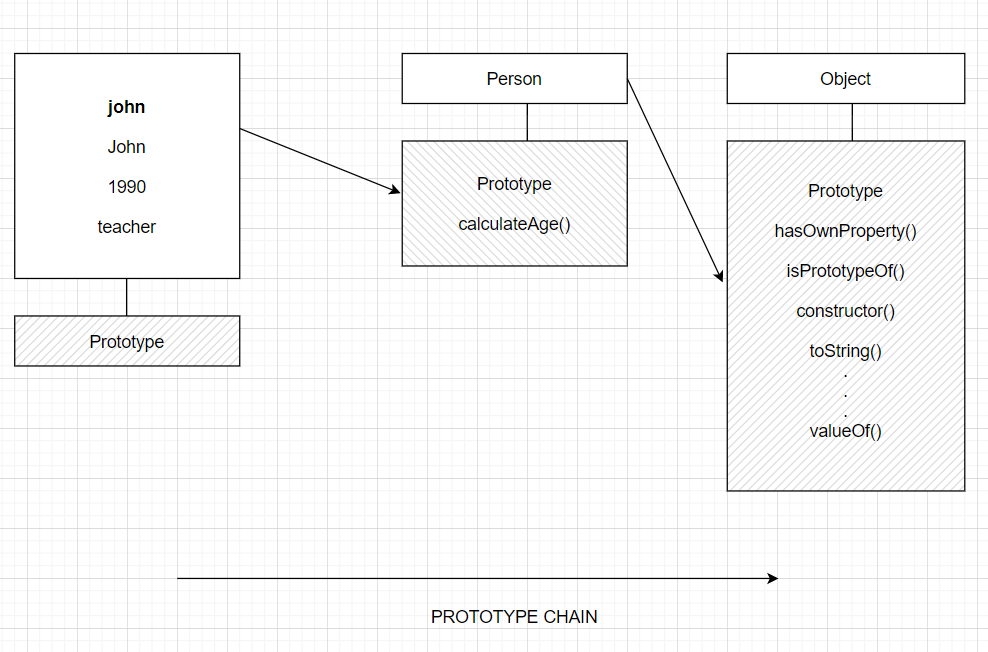
4.INHERITANCE IN JAVASCRIPT: PROTOTYPES AND PROTOTYPE CHAINS

1. 모든 자바스크립트 객체는 자바스크립트에서 상속을 가능케하는
프로토타입 객체를 가지고 있다.
2.객체의 프로토타입 프로퍼티는 메서드 그리고 다른 객체가 상속하길 원하는 속성에 있다.
3.생성자의 프로토타입 속성은 생성자의 프로토타입 그 자체의 속성이 아니다.
생성자의 프로토타입 속성은 생성자를 통해 만들어질 모든 인스턴스의 속성이다.
4.특정한 메써드(혹은 속성)이 호출될 때, 우선 객체에서 찾고 객체에 없다면
객체의 프로토타입을 살펴본다.
이것은 메써드를 찾을 때 까지 지속된다. 이것이 프로토 타입 체인이다.
5.FUNCTION CONSTRUCTORS
// 일반적인 객체 생성
var john = {
name: "John",
yearOfBirth: 1990,
job: "teacher"
}
var Person = function(name, yearOfBirth, job) {
this.name = name
this.yearOfBirth = yearOfBirth
this.job = job
this.calculateAge = function() {
console.log(2016 - this.yearOfBirth)
}
}
// calculate 메써드를 프로토타입 프로퍼티로 생성하여 상속
Person.prototype.calculate = function() {
console.log(2016 - this.yaerOfBirth)
}
// lastName 속성을 프로토타입 프로퍼티로 생성하여 상속
Person.prototype.lastName = "Smith"
// Person 생성자를 통한 인스턴스 생성
var john = new Person("John", 1990, "taecher")
var jane = new Person("Jane", 1969, "designer")
var mark = new Person("Mark", 1948, "retired")
john.calculateAge()
jane.calculateAge()
mark.calculateAge()

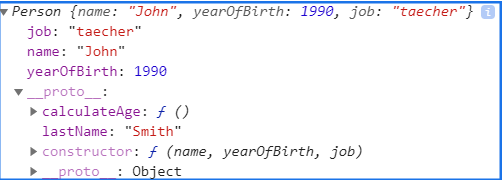
__proto__를 통해 john 인스턴스가 Person 객체를 상속받고
Person 객체는 Object 객체를 상속받는 것을 알 수 있다.
또한 calculate 메써드와 lastName 속성은 프로토타입 프로퍼티를 통해
상속됨을 알 수 있다.
6.Object.create
// 함수 표현식 생성
var personProto = {
calculateAge: function() {
console.log(2016 - this.yaerOfBirth)
}
}
// personProto함수를 인자로 사용하여 john 객체 생성
var john = Object.create(personProto)
// john 객체의 프로퍼티 설정
john.name = "John"
john.yearOfBirth = 1990
john.job = "teacher"
//jane 변수에 직접 객체 생성
var jane = Object.create(personProto, {
name: { value: "Jane" },
yearOfBirth: { value: 1969 },
job : { value: "designer" }
})Object.create(proto[, propertiesObject])
Object.create() 메서드는 지정된 프로토타입 객체 및 속성(property)을 갖는 새 객체를 만듭니다.
proto
새로 만든 객체의 프로토타입이어야 할 객체.
propertiesObject
선택사항. 지정되고 undefined가 아니면, 자신의 속성(즉, 자체에 정의되어 그 프로토타입 체인에서
열거가능하지 않 은 속성)이 열거가능한 객체는 해당 속성명으로 새로 만든 객체에 추가될 속성
설명자(descriptor)를 지정합니다. 이러한 속성은 Object.defineProperties()의 두 번째 인수에 해당합니다.
출처-https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/create
Object.create()
Object.create() 메서드는 지정된 프로토타입 객체 및 속성(property)을 갖는 새 객체를 만듭니다.
developer.mozilla.org
7.Obejct.assign
// 타깃 인자에 빈 객체를 주면 빈 객체에 소스 인자들이 병합된다.
var obj1 = {a:1};
var obj2 = {b:2};
var obj3 = {c:3};
var newObj = Object.assign({}, obj1, obj2, obj3);
console.log(newObj); // {a: 1, b: 2, c: 3}
// 타겟 인자에 기존에 존재하는 객체를 넘기면, 타겟에 넘긴 인자가 변질이 된다.
var obj1 = {a:1};
var obj2 = {b:2};
var obj3 = {c:3};
var newObj = Object.assign(obj1, obj2, obj3);
console.log(newObj); // {a: 1, b: 2, c: 3}
console.log(obj1); // {a: 1, b: 2, c: 3}Object.assign(target, ...sources)
Object.assign() 메소드는 열거할 수 있는 하나 이상의 출처 객체로부터
대상 객체로 속성을 복사할 때 사용합니다. 대상 객체를 반환합니다.
target
대상 객체
sources
하나 이상의 출처 객체
출처-https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
Object.assign()
Object.assign() 메소드는 열거할 수 있는 하나 이상의 출처 객체로부터 대상 객체로 속성을 복사할 때 사용합니다. 대상 객체를 반환합니다.
developer.mozilla.org
8.PRIMITIVES VS OBJCTS
var a = 23
var b = a
a = 46
console.log(a) //46
console.log(b) //23
var obj1 = {
name: "John",
age: 26
}
var obj2 = obj1
obj1.age = 30
console.log(obj1.age) //30
console.log(obj2.age) //30
var age = 27
var obj = {
name: "Jonas"
city: "Lisbon"
}
function change(a, b) {
a = 30
b.city = "San Francisco"
console.log(a) //30
}
change(age, obj)
console.log(age) //27
console.log(obj.city) //San Francisco*얕은 복사 와 깊은 복사
변수 a는 PRIMITIVE TYPE으로 변수 b에 할당 시 값 자체가 할당된다.
이를 DEEP COPY라고 한다.
하지만 obj2의 경우 obj1의 값을 할당 했음에도 26이 아닌 30이 할당된다. 그 이유는 객체의 경우
값이 아닌 객체의 참조를 할당하기 때문이다. 이를 SHALLOW COPY라고 한다.
change 함수를 통해 age와 obj.city의 값이 바뀌었음에도, a의 값이 그대로 27인 것은
변수 age의 값과 change 함수를 통해 변경된 age의 값이 따로 존재하기 때문이다.
'JavaScript' 카테고리의 다른 글
| 자바스크립트 ES6 2편 (0) | 2020.08.07 |
|---|---|
| 자바스크립트 ES6 1편 (0) | 2020.08.07 |
| 자바스크립트 객체 2편 (0) | 2020.08.07 |
| 자바스크립트 DOM (0) | 2020.08.06 |
| 자바스크립트는 뒤에서 어떻게 돌아갈까? (0) | 2020.08.06 |




