고정 헤더 영역
상세 컨텐츠
본문
*Udemy의 The Complete JavaScript Course 2020: Build Real Projects! 참고
1.자바스크립트 파서, 엔진

파서를 거쳐 Absteact Syntax Tree가 만들어지고,
기계 언어로 번역된 후, 코드가 실행된다.
2.EXECUTION CONTEXT & EXECUTION STACK


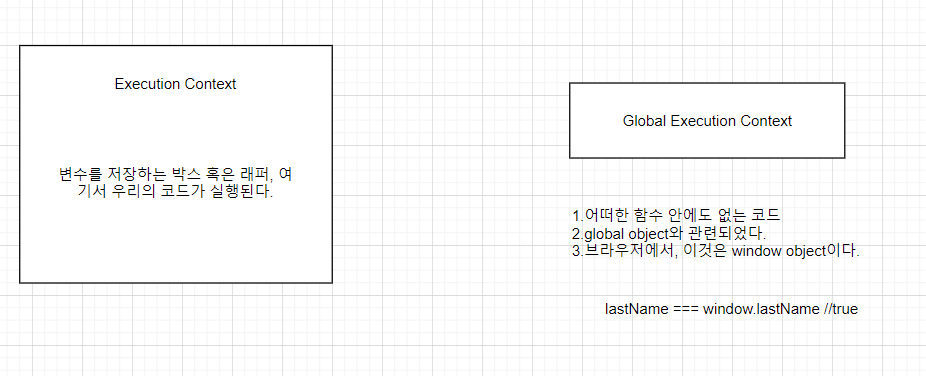
EXECUTION CONTEXT는 변수를 저장하는 박스 혹은 컨테이너이다. 여기서 우리의 코드가 실행된다.
GLOBAL EXECUTION CONTEXT는 global object와 밀접한 관련이 있다.
이것은 흔히 아는 browser의 window object이다.
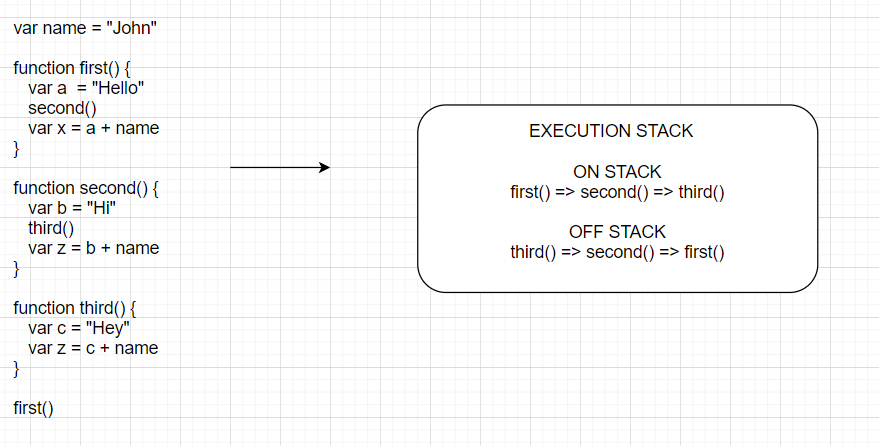
EXECUTION STACK에는 EXCUTION CONTEXT들이 차례로 쌓이고, 마지막부터 빠져나간다.
3.EXECUTION CONTEXT OBJECT

EXECUTION CONTEXT OBJECT는 세 가지로 구성된다.
1. Variable Object(VO) 2. Scope chain 3. "This" variable 이다.
3-1)THE VARIABLE OBJECT

함수는 EXECUTION PHASE가 실행되기 전 이미 정의되어 있다.
변수는 EXECUTION PHASE가 실행된 후에야 정의된다.
이 두 차이에 의해서 호이스팅이 발생한다.
*호이스팅이란?

함수를 변수에 할당하지 않은 calculateAge는 함수 위에서 호출될 수 있는 반면,
함수를 변수에 할당한 retirement는 함수보다 위에서 호출 시 에러가 발생한다.

EXECUTION PHASE 전에 할당된 값이 없으므로 undefied로 정의된다.
*함수 표현식 vs 함수 선언식
함수 선언식
function funcDeclarations() {
return 'A function declaration"
}함수 표현식
var funcDeclarations = function() {
return 'A function expression"
}
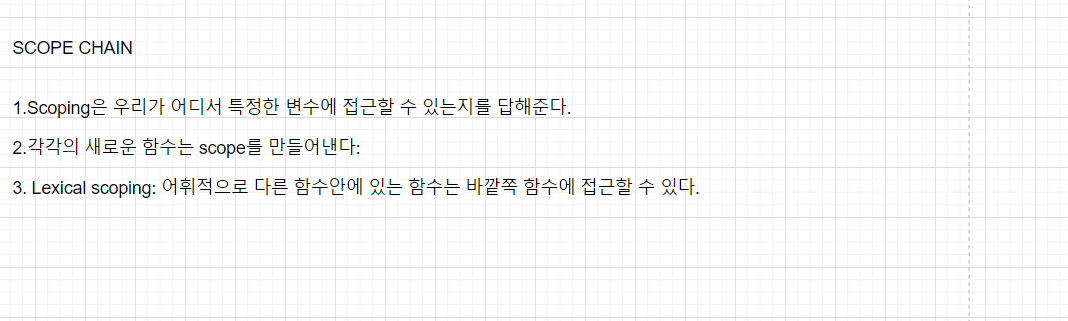
3-2)SCOPE CHAIN

};
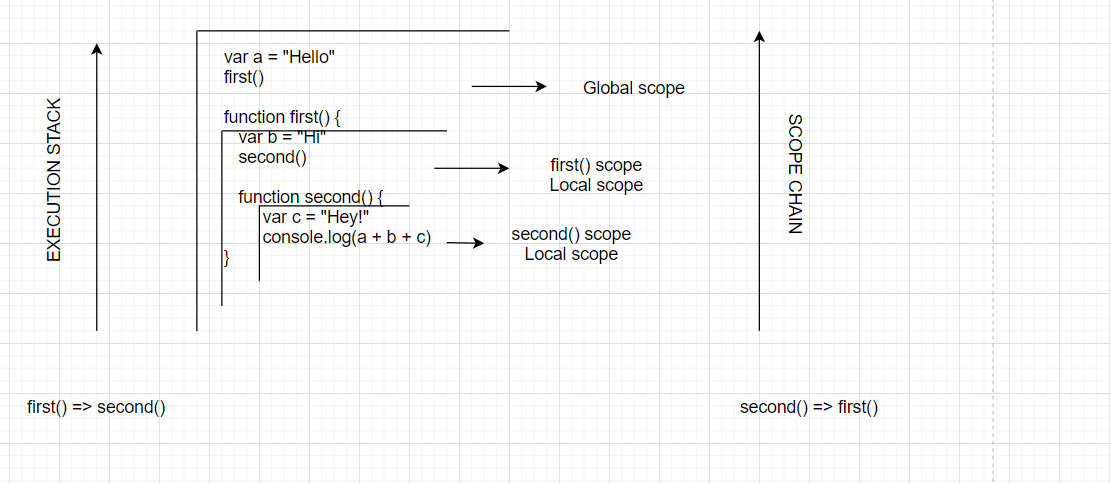
3-1SCOPE CHAIN은 아래에서 위로 향한다.
즉 second() 에서는 first의 var b와 global scope에
존재하는 var a에 모두 접근할 수 있지만
first()에서는 second()의 var c에 접근할 수 없다.

second()는 first()의 var b와 global scope의 var a에 모두 접근 가능하지만,
first()는 second()의 var c에 접근할 수 없다.
SCOPE CHAIN의 방향은 second() => first()지만
EXCUTION STACK의 방향은 first() => second() 이다.
3-3)THIS

function calculateAge(year) {
console.log(2016-year)
console.log(this) // window 객체
}
var john = {
name: "John",
yearOfBirth: 1990,
calculateAge: function() {
console.log(this)
}
}
john.calculateAge() // john 객체calculateAge() 안의 this는 regular function call 이므로 window 객체를 가리킨다.
john.calculateAge()는 객체 안의 메써드에서 호출되므로 john 객체를 가리킨다.
function calculateAge(year) {
console.log(2016-year)
console.log(this) // window 객체
}
var john = {
name: "John",
yearOfBirth: 1990,
calculateAge: function() {
console.log(this)
console.log(2016 - this.yearOfBirth)
/* function innerFunction() {
console.log(this)
}
innerFunction() */
}
}
john.calculateAge()
// john 객체
// 26
// window 객체
var mike = {
name: "Mike",
yearOfBirth: 1984
}
mike.calculateAge = john.calculateAge
mike.calculateAge() // 32
calculateAge() 안의 this는 REGULAR FUNCTION CALL이므로 window 객체를 가리킨다.
john.calculateAge()의 경우, this가 john 객체의 메써드 안에 있으므로 john 객체를 가리킨다.
이때, calculateAge 메써드 안에 함수가 있을 경우
REGULAR FUNCTION CALL로 간주되어 window 객체를 가리킨다.
mike.calculateAge = john.calculateAge로 알 수 있 듯,
다른 객체의 메써드를 가져올 수 있다.
'JavaScript' 카테고리의 다른 글
| 자바스크립트 ES6 2편 (0) | 2020.08.07 |
|---|---|
| 자바스크립트 ES6 1편 (0) | 2020.08.07 |
| 자바스크립트 객체 2편 (0) | 2020.08.07 |
| 자바스크립트 객체 1편 (0) | 2020.08.06 |
| 자바스크립트 DOM (0) | 2020.08.06 |




