고정 헤더 영역
상세 컨텐츠
본문
*Udemy의 The Complete JavaScript Course 2020: Build Real Projects! 참고
1.JAVASCRIPT DOM
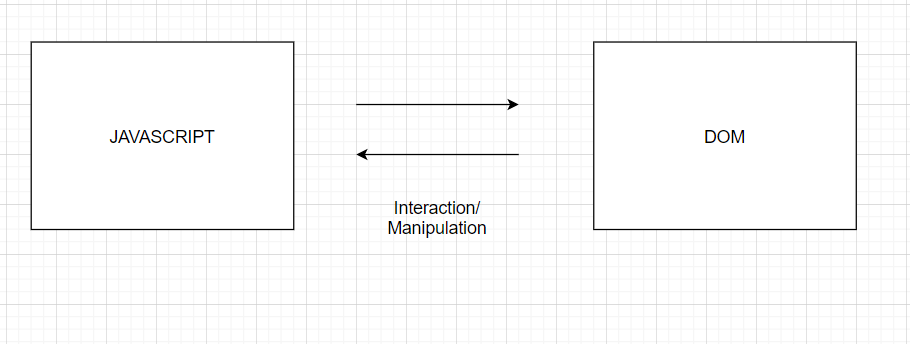
DOM: Document Object Model
1. HTML document의 구조화된 표현이다.
2. DOM은 자바스크립트와 같은 스크립트와 웹페이지를 연결하기 위해 사용된다.
3. 각각의 HTML box마다, 우리가 접근할 수 있고 상호작용 할 수 있는 DOM에는 object가 있다.

2.EVENT
Events: 웹 페이지에 무언가 발생했다고 알리기 위해 보내는 알림
예제: 버튼 클릭, 윈도우 리사이징, 스크롤 다운, 키 누르기
Event listener: 특정한 이벤트에 기반한 액션을 수행하는 기능.
이벤트가 발생할 때 까지 기다린다.

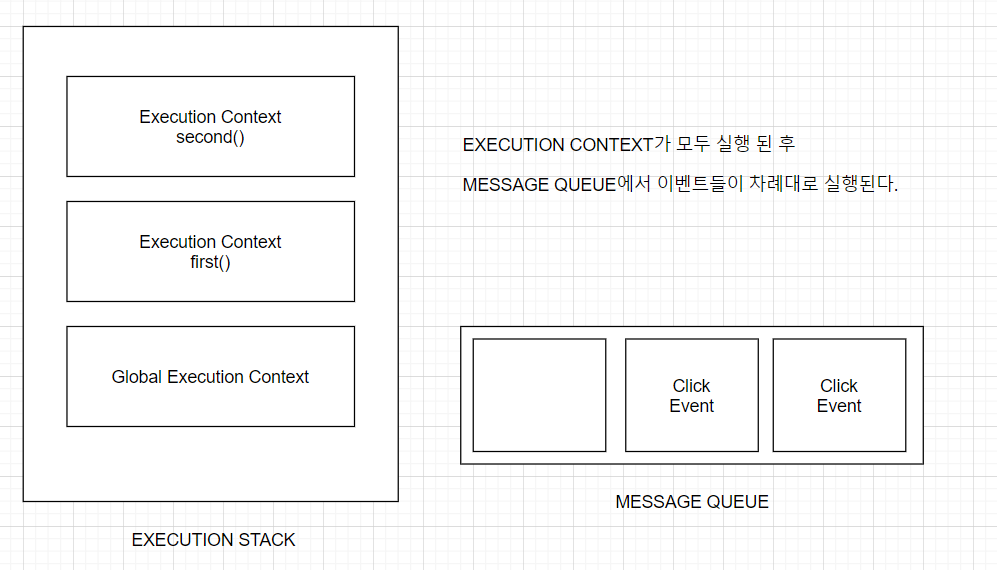
EXECUTION STACK이 차례로 실행된 후 이어서 EVENT들이 실행되기 시작한다.
3.DOM의 문법
2-1)document.querySelector()
activePlayer = 0
dice = Math.floor(Math.random() * 6) +1
document.querySelector("#current-" + activePlayer).textContent = dice;
id "current-"를 선택하여 textContet를 dice 변수로 채웠다.
document.querySelector(".dice").style.display="none"
class ".dice"를 선택하여 해당 css를 display="none"으로 변경했다.
document.querySelector(".btn-roll").addEventListener("click", function() {
var dice = Math.floor(Math.random() * 6 + 1)
var diceDOM = document.querySelector(".dice")
diceDOM.style.display = "block"
diceDOM.src = "dice-" + dice + ".png"
})
class ".btn-roll"를 선택하여 addEventListener를 추가했다. 이때 콜백 함수를 통해
event가 감지될 시 class ".dice"의 style.display와 src를 설정하도록 했다.
2-2)document.getElementById()
document.getElementById("score-0").textContent = "0"
document.getElementById("score-1").textContent = "0"
document.getElementById("current-0").textContent = "0"
document.getElementById("current-1").textContent = "0"getElementById()는 querySelector와 달리 id element만 선택할 수 있다.
3-3)classList
// document.querySelector(".player-0-panel").classList.remove("active")
// document.querySelector(".player-0-panel").classList.add("active")
document.querySelector(".player-0-panel").classList.toggle("active")
document.querySelector(".player-1-panel").classList.toggle("active")
// <div class="player-0-panel active">
class ".player-0-panel"을 ".player-0-panel active" 혹은 ".player-0-panel" 로 변환한다.
'JavaScript' 카테고리의 다른 글
| 자바스크립트 ES6 2편 (0) | 2020.08.07 |
|---|---|
| 자바스크립트 ES6 1편 (0) | 2020.08.07 |
| 자바스크립트 객체 2편 (0) | 2020.08.07 |
| 자바스크립트 객체 1편 (0) | 2020.08.06 |
| 자바스크립트는 뒤에서 어떻게 돌아갈까? (0) | 2020.08.06 |




