고정 헤더 영역
상세 컨텐츠
본문
*Udemy의The Complete JavaScript Course 2020: Build Real Projects! 참고
1.FUNCTIONS ARE ALSO OBJECTS IN JAVASCRIPT
자바스크립트의 함수는 FIRST CLASS이다.
1. 함수는 Object type의 인스턴스이다.
2. 함수는 객체처럼 행동한다.
3. 변수에 함수를 저장할 수 있다.
4. 다른 함수에 인자로 함수를 전달할 수 있다.
1-1) PASSING FUNCTIONS AS ARGUMENTS
var years = [1990, 1965, 1937, 2005, 1998];
function arrayCalc(arr, fn) {
var arrRes = [];
for (var i = 0; i < arr.length; i++) {
arrRes.push(fn(arr[i]));
}
return arrRes;
}
function calculateAge(el) {
return 2016 - el;
}
function isFullAge(el) {
return el >= 18;
}
function maxHearRate(el) {
if (el >= 18 && el <= 81) {
return Math.round(206.9 - 0.67 * el);
} else {
return -1;
}
}
var ages = arrayCalc(years, calculateAge); // 함수에 인자로 함수를 전달할 수 있다.
var fullAges = arrayCalc(ages, isFullAge); // 함수에 인자로 함수를 전달할 수 있다.
var rates = arrayCalc(ages, maxHearRate) // 함수에 인자로 함수를 전달할 수 있다.
console.log(ages); // [26, 53, 79, 11, 18]
console.log(fullAges);
1-2) FUNCTIONS RETURNING FUNCTIONS
function interviewQuestion(job) {
if (job === 'designer') {
return function(name) {
console.log(name + ', can you please explain what UX design is?');
}
} else if (job === 'teacher') {
return function(name) {
console.log('What subject do you teach, ' + name + '?');
}
} else {
return function(name) {
console.log('Hello ' + name + ', what do you do?');
}
}
}
var teacherQuestion = interviewQuestion('teacher'); //insterviewQuestion 함수에 인자 전달
var designerQuestion = interviewQuestion('designer');
teacherQuestion('John'); // interviewQuestion의 return값인 함수에 인자 전달
designerQuestion('John');
designerQuestion('jane');
designerQuestion('Mark');
designerQuestion('Mike');
interviewQuestion('teacher')('Mark'); // interviewQuestion의 return값인 함수에 인자 전달2.IIFE(Immediately Invoked Function Expressions)
// 일반적인 함수 호출
function game() {
var score = Math.random() * 10;
console.log(score >= 5);
}
game();
// IIFE
(function () {
var score = Math.random() * 10;
console.log(score >= 5);
})();
//console.log(score); // 외부에서 접근 불가(레퍼런스 에러)
// 인자 값으로 5 전달
(function (goodLuck) {
var score = Math.random() * 10;
console.log(score >= 5 - goodLuck);
})(5);즉시 실행 함수 표현(IIFE, Immediately Invoked Function Expression)은 정의되자마자 즉시 실행되는 Javascript Function 를 말한다.
이는 Self-Executing Anonymous Function 으로 알려진 디자인 패턴이고 크게 두 부분으로 구성된다.
첫 번째는 괄호((), Grouping Operator)로 둘러싸인 익명함수(Anonymous Function)이다.
이는 전역 스코프에 불필요한 변수를 추가해서 오염시키는 것을 방지할 수 있을 뿐 아니라
IIFE 내부안으로 다른 변수들이 접근하는 것을 막을 수 있는 방법이다.
두 번째 부분은 즉시 실행 함수를 생성하는 괄호()이다.
이를 통해 자바스크립트 엔진은 함수를 즉시 해석해서 실행한다.
출처-https://developer.mozilla.org/ko/docs/Glossary/IIFE
IIFE
즉시 실행 함수 표현(IIFE, Immediately Invoked Function Expression)은 정의되자마자 즉시 실행되는 Javascript Function 를 말한다.
developer.mozilla.org
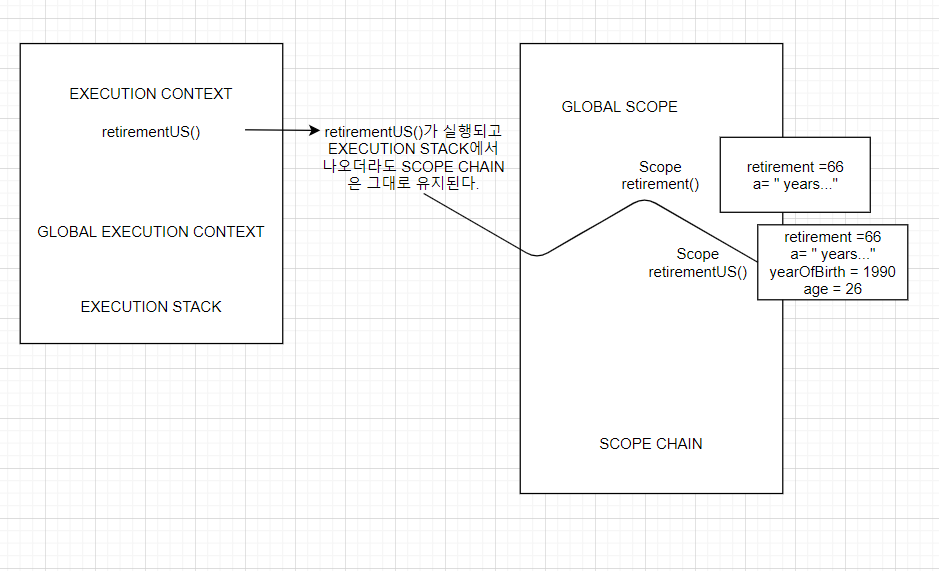
3.CLOSURE
심지어 바깥 함수가 리턴된 후에도 바깥 함수의 파라매터나 변수에 항상 접근할 수 있는 내부 함수를 말한다.
function retirement(retirementAge) {
var a = ' years left until retirement.';
return function(yearOfBirth) {
var age = 2016 - yearOfBirth;
console.log((retirementAge - age) + a);
}
}
var retirementUS = retirement(66);
var retirementGermany = retirement(65);
var retirementIceland = retirement(67);
retirementGermany(1990);
retirementUS(1990);
retirementIceland(1990);
//retirement(66)(1990);
function interviewQuestion(job) {
return function(name) {
if (job === 'designer') {
console.log(name + ', can you please explain what UX design is?');
} else if (job === 'teacher') {
console.log('What subject do you teach, ' + name + '?');
} else {
console.log('Hello ' + name + ', what do you do?');
}
}
}
interviewQuestion('teacher')('John');
클로저는 외부 함수가 이미 반환되어 더이상 접근할 수 없음에도,
스코프 체인은 유지되어 외부 함수에 접근할 수 있는 것이다.
4.BINDING, CALL, APPLY
var john = {
name: 'John',
age: 26,
job: 'teacher',
presentation: function(style, timeOfDay) {
if (style === 'formal') {
console.log('Good ' + timeOfDay + ', Ladies and gentlemen! I\'m ' + this.name + ', I\'m a ' + this.job + ' and I\'m ' + this.age + ' years old.');
} else if (style === 'friendly') {
console.log('Hey! What\'s up? I\'m ' + this.name + ', I\'m a ' + this.job + ' and I\'m ' + this.age + ' years old. Have a nice ' + timeOfDay + '.');
}
}
};
var emily = {
name: 'Emily',
age: 35,
job: 'designer'
};
//call,apply 예제
john.presentation('formal', 'morning');
// Good morning, Ladies and gentlemen! I'm John, I'm a teacher and I'm 26 years old.
john.presentation.call(emily, 'friendly', 'afternoon');
// Hey! What's up? I'm Emily, I'm a designer and I'm 35 years old. Have a nice afternoon.
john.presentation.apply(emily, ['friendly', 'afternoon']);
//Hey! What's up? I'm Emily, I'm a designer and I'm 35 years old. Have a nice afternoon.
// bind 예제
var johnFriendly = john.presentation.bind(john, 'friendly');
// john 객체와 "friendly"라는 인자를 이용하여 johnFriendly라는 새로운 함수 생성
johnFriendly('morning');
// Hey! What's up? I'm John, I'm a teacher and I'm 26 years old. Have a nice morning.
johnFriendly('night');
// Hey! What's up? I'm John, I'm a teacher and I'm 26 years old. Have a nice night
var emilyFormal = john.presentation.bind(emily, 'formal');
emilyFormal('afternoon');
// Good afternoon, Ladies and gentlemen! I'm Emily, I'm a designer and I'm 35 years old.1.CALL
func.call(thisArg[, arg1[, arg2[, ...]]])
call() 메소드는 주어진 this 값 및 각각 전달된 인수와 함께 함수를 호출합니다.
call()은 이미 할당되어있는 다른 객체의 함수/메소드를 호출하는 해당 객체에 재할당할때 사용됩니다.
this는 현재 객체(호출하는 객체)를 참조합니다.
메소드를 한번 작성하면 새 객체를 위한 메소드를 재작성할 필요 없이
call()을 이용해 다른 객체에 상속할 수 있습니다.
주의: 이 함수 구문은 apply()와 거의 동일하지만, call()은 인수 목록을
반면에 apply()는 인수 배열 하나를 받는다는 점이 중요한 차이점입니다.
2.APPLY
func.apply(thisArg, [argsArray])
apply() 메서드는 주어진 this 값과 배열 (또는 유사 배열 객체) 로 제공되는 arguments 로 함수를 호출합니다.
이미 존재하는 함수를 호출할 때 다른 this 객체를 할당할 수 있습니다.
this 는 현재 객체, 호출하는 객체를 참조합니다. apply 를 사용해,
새로운 객체마다 메소드를 재작성할 필요없이
한 번만 작성해 다른 객체에 상속시킬 수 있습니다.
3.BIND
func.bind(thisArg[, arg1[, arg2[, ...]]])
bind() 메소드가 호출되면 새로운 함수를 생성합니다.
받게되는 첫 인자의 value로는 this 키워드를 설정하고,
이어지는 인자들은 바인드된 함수의 인수에 제공됩니다.
bind() 함수는 새로운 바인딩한 함수를 만듭니다.
바인딩한 함수는 원본 함수 객체를 감싸는 함수로,
ECMAScript 2015에서 말하는 특이 함수 객체 exotic function object입니다.
바인딩한 함수를 호출하면 일반적으로 래핑된 함수가 호출 됩니다.
'JavaScript' 카테고리의 다른 글
| 자바스크립트 ES6 2편 (0) | 2020.08.07 |
|---|---|
| 자바스크립트 ES6 1편 (0) | 2020.08.07 |
| 자바스크립트 객체 1편 (0) | 2020.08.06 |
| 자바스크립트 DOM (0) | 2020.08.06 |
| 자바스크립트는 뒤에서 어떻게 돌아갈까? (0) | 2020.08.06 |




