고정 헤더 영역
상세 컨텐츠
본문
1. match.params 값으로 데이터 넘기기
component에서 component로 데이터를 넘겨줄때는 props를 사용하여
편리하게 데이터를 넘겨줄 수 있다.
하지만 만약 단순히 component가 랜더링될때 넘겨주는게 아니라
Routing을 통하여 페이지가 이동할때 넘겨줘야 한다면 어떻게 할까
Routing한 component들은 history, location, match라는
3가지 읽기전용 데이터를 전달 받는다.
이중에서 match값은 Router 주소값에 원하는 정보를
붙여서 보내면 이를 읽을 수 있다.
1-1)Router 주소에 parameter 직접 입력하기
import React from "react";
import { Router, Route } from "react-router-dom";
import Header from "./Header";
import StreamList from "./streams/StreamList";
import StreamShow from "./streams/StreamShow";
import StreamDelete from "./streams/StreamDelete";
import StreamEdit from "./streams/StreamEdit";
import StreamCreate from "./streams/StreamCreate";
import history from "../history"
class App extends React.Component {
render() {
return (
<div className="ui container">
<Router history={history}>
<div>
<Header />
<Route path="/" exact component={StreamList} />
<Route path="/streams/new" exact component={StreamCreate} />
<Route path="/streams/edit/:id" exact component={StreamEdit} />
<Route path="/streams/delete/:id" exact component={StreamDelete} />
<Route path="/streams/show" exact component={StreamShow} />
</div>
</Router>
</div>
);
}
}
export default App;
보통 Routing을 할때 주소 값을 부여하게 된다.
여기에 보통 원하는 text값과 ‘/’를 붙여서 주소를 만들어 준다.
그리고 이 주소를 브라우저 주소창에 치게 되면 해당 Component가 랜더링 된다.
match를 이용하려면 우리가 부여한 이 주소 뒤에
‘/:parameter이름' 형태의 주소값을 추가해주면 된다.
이렇게 넘겨준 정보는 넘겨준 component에서 match.params에 접근하면
쉽게 불러올 수 있다.
1-2)Router주소에 parameter를 부여하기
물론 parameter를 직접 입력해서 접근하는 것도 하나의 방법이지만
일일이 주소를 쳐서 해당사이트에 접근하는 것은
사이트의 규모가 커질 수록 비효율적이다.
직접 입력해서도 된다면 애초에 Routing을 할때 parmeter값을 부여해줄 수 있다.
renderAdmin(stream) {
if (stream.userId === this.props.currentUserId) {
return (
<div className="right floated content">
<Link to={`/streams/edit/${stream.id}`} className="ui button primary">
Edit
</Link>
<Link
to={`/streams/delete/${stream.id}`}
className="ui button negative"
>
Delete
</Link>
</div>
);
}
}원리는 간단하다.
직접 입력했던 parameter부분을 Link to 태그를 이용하여 넘길때 값을 줘버리는 것이다.
이렇게 해서 링크를 걸어주면 일일이 주소값에 parameter를 입력하지 않더라도
입력이 된체로 넘어가기 때문에 훨씬 편리합니다.
2. match.params값을 사용하지 않고 데이터 넘기기
match.params를 이용하여 주소도 부여하고 데이터도 넘기는 방법에 대해서 알아봤다.
하지만 이렇게 하면 단점이 생긴다.
하나는 넘기는 데이터가 많아지면 주소값이 너무 길어진다는 것과
만약 넘겨야하는 데이터가 보안상 중요한 데이터라면 주소를 통해서
너무 쉽게 노출이 되버리기 보안상 헛점이 생길 수도 있다.
match값으로는 간단히 주소만 정해주고 중요한 데이터를 Routing할때 넘겨주려면 어떻게 해야 할까

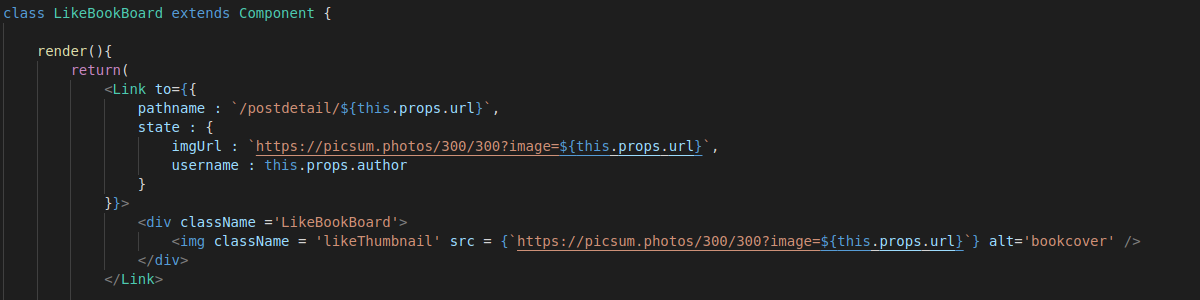
Linkto를 앞서 사용할때는 해당 component의 주소값만을 넣어서 사용했지만,
사실 Object형태로 확장이 가능하다.
Linkto를 확장하면 pathname, query, hashname, state
이렇게 4가지 key를 가질 수 있게 된다.
여기서 pathname은 우리가 기존에 기본값으로 넣어서 사용했던
component주소를 넣어주면되고 데이터는
위의 스크린샷과 같이 state형태로 넘겨줄 수가 있다.
자 이제 데이터를 넘겨줬으니 받아서 사용해야한다. 어떻게 받아서 사용할까

앞서 말했듯이 Routing된 component는 3가지 props를 가진다.
우리가 Link를 통해 넘겨준 데이터는 location에서 접근 할 수 있다.
그래서 ‘this.props.loaction.데이터이름’ 의 형태로 가져다 쓸 수 있다.
'React' 카테고리의 다른 글
| Blog App6 StreamDelete (0) | 2020.08.21 |
|---|---|
| Blog App3 StreamList (0) | 2020.08.20 |
| Blog App5 StreamEdit (0) | 2020.08.20 |
| redux-form (0) | 2020.08.20 |
| Blog App 4 StreamCreate (0) | 2020.08.20 |




