고정 헤더 영역
상세 컨텐츠
본문
1.HTML
<section class="section-cities">
<div class="row">
<h2>We're currently in these cities</h2>
</div>
<div class="row">
<div class="col span-1-of-4 box">
<img src="public/img/lisbon-3.jpg" alt="Lisbon">
<h3>Lisbon</h3>
<div class="city-feature">
<ion-icon name="person-outline" class="icon-small"></ion-icon>
1600+ happy eaters
</div>
<div class="city-feature">
<ion-icon name="star-outline" class="icon-small"></ion-icon>
60+ top chefs
</div>
<div class="city-feature">
<ion-icon name="logo-twitter" class="icon-small"></ion-icon>
<a href="#">@omnifood_lx</a>
</div>
</div>
<div class="col span-1-of-4 box">
<img src="public/img/san-francisco.jpg" alt="San-Francisco">
<h3>San Francisco</h3>
<div class="city-feature">
<ion-icon name="person-outline" class="icon-small"></ion-icon>
3700+ happy eaters
</div>
<div class="city-feature">
<ion-icon name="star-outline" class="icon-small"></ion-icon>
160+ top chefs
</div>
<div class="city-feature">
<ion-icon name="logo-twitter" class="icon-small"></ion-icon>
<a href="#">@omnifood_sf</a>
</div>
</div>
<div class="col span-1-of-4 box">
<img src="public/img/berlin.jpg" alt="Berlin">
<h3>Berlin</h3>
<div class="city-feature">
<ion-icon name="person-outline" class="icon-small"></ion-icon>
2300+ happy eaters
</div>
<div class="city-feature">
<ion-icon name="star-outline" class="icon-small"></ion-icon>
110+ top chefs
</div>
<div class="city-feature">
<ion-icon name="logo-twitter" class="icon-small"></ion-icon>
<a href="#">@omnifood_berlin</a>
</div>
</div>
<div class="col span-1-of-4 box">
<img src="public/img/london.jpg" alt="London">
<h3>London</h3>
<div class="city-feature">
<ion-icon name="person-outline" class="icon-small"></ion-icon>
1200+ happy eaters
</div>
<div class="city-feature">
<ion-icon name="star-outline" class="icon-small"></ion-icon>
50+ top chefs
</div>
<div class="city-feature">
<ion-icon name="logo-twitter" class="icon-small"></ion-icon>
<a href="#">@omnifood_london</a>
</div>
</div>
</div>
</section>2.CSS
/*--------- ICONS ---------*/
.icon-small {
display: inline-block;
width: 30px;
text-align: center;
color: #e67e22;
font-size: 120%;
margin-right: 10px;
/*secrets to align text and icons*/
line-height: 120%;
vertical-align: middle;
margin-top: -4px;
}
/*--------- LINKS ---------*/
a:link,
a:active {
color: #e67e22;
text-decoration: none;
padding-bottom: 1px;
border-bottom: 1px solid #e67e22;
transition:border-bottom 0.2s, color 0.2s;
}
a:hover,
a:active {
color: #555;
border-bottom: 1px solid transparent;
}
/*---------------------------*/
/*CITIES*/
/*---------------------------*/
.box img {
width: 100%;
height: auto;
margin-bottom: 15px;
}
.city-feature {
margin-bottom: 5px;
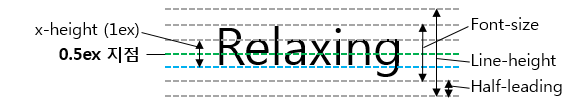
}line-height
줄높이를 지정하는 속성
vertical-align
인라인 요소 수직 정렬

'HTML-CSS' 카테고리의 다른 글
| 7편 Omnifood section-plans (0) | 2020.08.30 |
|---|---|
| 6편 Omnifood section-testimonials (0) | 2020.08.30 |
| 4편 Omnifood section-steps (0) | 2020.08.30 |
| 3편 Omnifood section-meals (0) | 2020.08.30 |
| 2편 Omnifood section-features (0) | 2020.08.30 |




