고정 헤더 영역
상세 컨텐츠
본문
1.HTML이란?
HTML은 프로그래밍 언어가 아니라 마크업 언어이다.
HYPER TEXT MARKUP LANGUAGE
HTML Document는 HTML 태그에 의해 표현된다.
태그는 시작태그와 끝태그가 있다.
2.HTML 기초 문법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My First blog post</title>
</head>
<body>
<h1>My first blog post</h1>
<h2>This is my first blog post</h2>
<p>
"But I must <strong>explain</strong> to you how all this mistaken idea of denouncing pleasure and praising pain was born and I
will give you a <em>complete</em> account of the system, and expound the actual teachings of the great explorer of the
truth, <u>the master-builder</u> of human happiness. No one rejects, dislikes, or avoids pleasure itself, because it is
pleasure, but because those who do not know how to pursue pleasure rationally encounter consequences that are
extremely painful. Nor again is there anyone who loves or pursues or desires to obtain pain of itself, because
it is pain, but because occasionally circumstances occur in which toil and pain can procure him some great
pleasure. To take a trivial example, which of us ever undertakes laborious physical exercise, except to obtain
some advantage from it? But who has any right to find fault with a man who chooses to enjoy a pleasure that has
no annoying consequences, or one who avoids a pain that produces no resultant pleasure?"
</p>
<img src="public/img/unnamed.jpg" alt="HTML logo">
<h2>HTML is amazing</h2>
<p>
"At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque
corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in
culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et
expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id
quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem
quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et
molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus
maiores alias consequatur aut perferendis doloribus asperiores repellat."
</p>
<img src="public/img/author.jpg" alt="Author photo">
<a href="https://www.youtube.com/watch?v=7EDMDMhFOXw&t=2132s">song</a>
<p>Jackson Gonzalez</p>
</body>
</html>h1,h2
heading 태그
p
paragraph태그
<img src="" alt="">
이미지 태그
<strong>
굵게
<em>
기울기
<u>
밑줄
<a href="">
원하는 곳으로 이동
3.CSS란?
CASCADING STYLE SHEETS
CSS는 HTML이 어떻게 보여질지 결정한다.
HTML은 컨텐츠이다.
CSS는 스타일이다.
3-1)CSS를 작성하는 방법
1.HTML태그 안에 작성
2.HTML Document 안에 작성
3.외부 파일에 작성
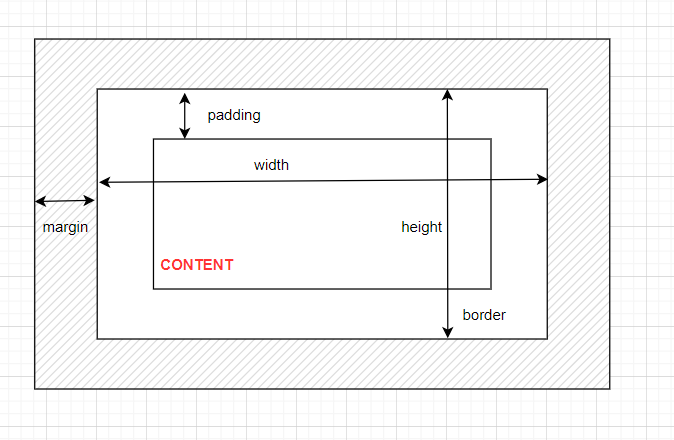
3-2)CSS BOX MODEL

CONTENT
텍스트, 이미지 등..
PADDING
박스 안에서, 컨텐츠 주변의 투명한 영역
BORDER
패딩과 컨텐츠를 포함한 영역
MARGIN
박스들 사이의 간격
3-3)CSS BOX MODEL WITH BOX-SIZING

CSS의 border-box를 이용하면 content뿐만 아니라
전체 박스에 대해 height과 width를 정의할 수 있다.
4.Block-level Elements
블록 수준 요소는 항상 새 줄에서 시작하여 사용 가능한 전체 너비를 차지한다.
(가능한 한 왼쪽과 오른쪽으로 확장)
5.Inline-level Elements
인라인 요소는 새 줄에서 시작하지 않으며 필요한만큼만 너비를 차지합니다.
참고: https://www.w3schools.com/html/html_blocks.asp
HTML Block and Inline Elements
HTML Block and Inline Elements Every HTML element has a default display value, depending on what type of element it is. There are two display values: block and inline. Block-level Elements A block-level element always starts on a new line and takes up the
www.w3schools.com
6.CSS 기초 문법
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
body {
font-family: Helvetica, Arial;
font-size: 18px;
}
h1,h2 {
color: #00968b;
margin-bottom: 20px;
}
h1 {
font-size: 40px;
}
h2 {
font-size: 25px;
margin-bottom: 10px;
}
.main-text {
text-align: justify;
margin-bottom: 20px;
}
.author-text {
font-size: 22px;
float: left;
margin-top: 30px;
margin-left: 10px;
}
.container {
width: 1140px;
margin: 20px auto 0 auto;
}
.blog-post {
width: 75%;
float: left;
padding-right: 30px;
position: relative;
}
.other-posts {
width: 25%;
float:left;
}
.author-box {
padding-top: 20px;
border-top: 1px solid #808080;
}
.other {
margin-bottom: 40px;
}
.author-box img {
height: 100px;
width: 100px;
border-radius: 50%;
float: left;
}
.blog-post img{
height: 150px;
width: auto;
}
.date {
position: absolute;
top: 0;
right: 0;
}*
모든 HTML 요소에 대해 CSS 지정
.clearfix:after
clearfix 클래스 뒤에 내용이 빈(content: '') 테이블을(display: table) 만들고,
float: left, float: right를 초기화 시키겠다는 뜻이다.
이렇게 작성을 해주면 nav태그 뒤에 다른 내용을 작성을 하면
위로 딸려올라가지 않고 nav태그 다음에 위치하게 된다.
참고: https://takeuu.tistory.com/60
CSS / float를 clear하는 방법 네가지(clearfix)
float을 clear하는 방법(clearfix) 마크업 후에 CSS작업을 하다보면 가장 많이 겪는 순간이 상단 네비게이션바를 만들 때 float 속성으로 원하는 곳에 배치를 하면 그 다음에 오는 태그들의 위치가 뭉개�
takeuu.tistory.com
body
body 태그에 있는 모든 요소에 일괄 적용 된다.
h1, h2
h1,h2의 공통 속성을 지정할 수 있다.
text-align
text-align 속성은 텍스트의 정렬 방향을 의미한다.
left: 왼쪽 정렬
right: 오른쪽 정렬
center: 중앙 정렬
justify: 양쪽 정렬 (자동 줄바꿈시 오른쪽 경계선 부분 정리)
float
inherit: 부모 요소에서 상속
left: 왼쪽에 부유하는 블록 박스를 생성.
페이지 내용은 박스 오른쪽에 위치하며 위에서 아래로 흐른다.
right: 오른쪽에 부유하는 블록 박스를 생성한다.
페이지 내용은 박스 왼쪽에 위치하며 위에서 아래로 흐른다.
이후 요소에 clear 속성이 있으면 페이지 흐름이 달라진다.
none 이 아니라면 display 속성은 무시된다.
none - 요소를 부유시키지 않는다.
left와 right를 통해 부유속성을 지정시 display는 무시된다.(none은 제외)
또한 이후 요소에 clear 속성이 있으면 페이지 흐름이 달라진다.
position
position 속성은 태그를 어떻게 위치시킬지를 정의하며,
아래의 5가지 값을 갖는다.
static: 기본값, 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없다.
absolute: 절대 좌표와 함께 위치를 지정해 줄 수 있다
relative: 원래 있던 위치를 기준으로 좌표를 지정한다
fixed: 스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 고정한다.
inherit: 부모 태그의 속성값을 상속받는다
좌표를 지정 해주기 위해서는
left, right, top, bottom 속성과 함께 사용한다.
position을 absolute나 fixed로 설정시 가로 크기가
100%가 되는 block 태그의 특징이 사라지게 된다.
relative 인 컨테이너 내부에 absolute인 객체가 있으면 절대 좌표를 계산할 때,
relative 컨테이너를 기준점으로 잡게 된다.(없다면 전체 문서가 기준)
참고: https://ofcourse.kr/css-course/position-%EC%86%8D%EC%84%B1
CSS position 속성 - ofcourse
개요 position 속성은 태그를 어떻게 위치시킬지를 정의하며, 아래의 5가지 값을 갖습니다. static: 기본값, 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없습니다. abso
ofcourse.kr
'HTML-CSS' 카테고리의 다른 글
| 3편 Omnifood section-meals (0) | 2020.08.30 |
|---|---|
| 2편 Omnifood section-features (0) | 2020.08.30 |
| 1편 Omnifood header (0) | 2020.08.30 |
| 웹 디자인 원칙 (0) | 2020.08.30 |
| 웹 디자인에서 컬러의 의미 (0) | 2020.08.30 |




