고정 헤더 영역
상세 컨텐츠
본문
*Udemy의The Complete JavaScript Course 2020: Build Real Projects! 참고
1.비동기 프로그래밍 맛보기
const second = () => {
setTimeout(() => {
console.log("Async Hey there");
}, 2000);
};
const first = () => {
console.log("Hey there");
second();
console.log("The end");
};
first();
/*
Hey there
The end
Async Hey there
*/
console.log(Hey there) 뒤에 sencond()가 있음에도 세번째 console.log인 The end가 먼저 출력되었다.
setTimeout이 web api로서 이벤트 루프가 돌아 나중에 처리되기 때문이다.
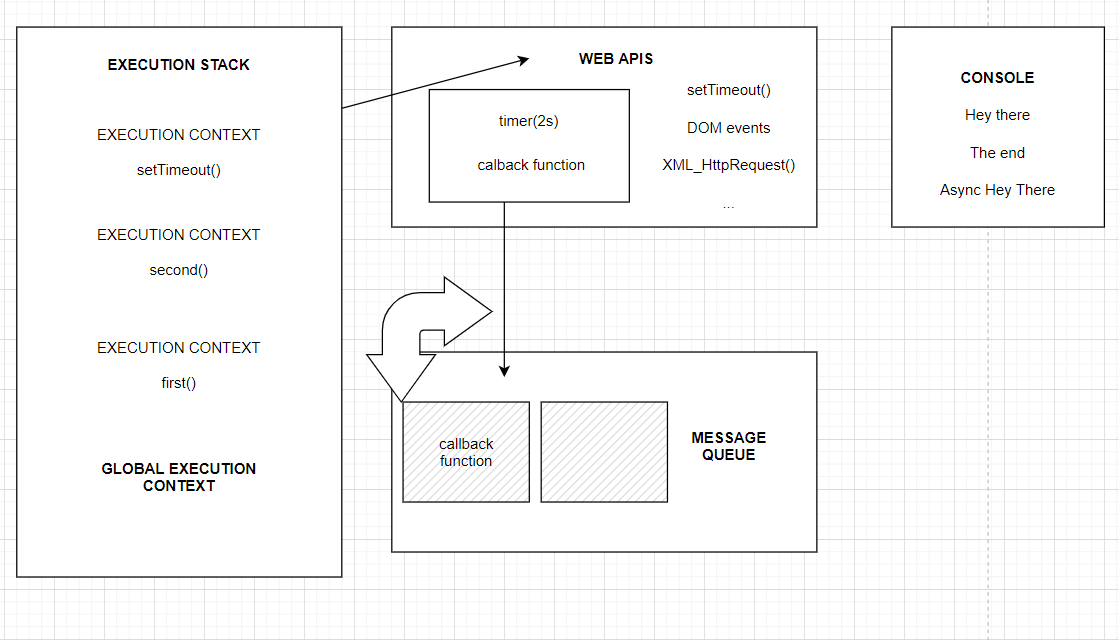
2.EVENT LOOP

EXECUTION STACK에 first()와 second() setTimeout()이 차례대로 올라간다. 그리고 차례대로 실행된다.
이 때 실행 단계에서 WEB API인 timer를 만나게 되면 실행을 잠시 멈추고 나머지 스택을 처리한다.
모든 할 일이 끝나면, MESSAGE QUEUE로 이동하여 마저 일을 끝낸다.
즉 시간이 걸리는 일을 처리하기 위하여 기다리고 마무리 짓는 것이 아니라,
빨리 끝낼 수 있는 일을 먼저 처리하고 시간이 걸리는 일을 나중에 처리하는 것이다.
3.ASYNCRONOUS JAVASCRIPT WITH CALLBACK
function getRecipe() {
setTimeout(() => {
const recipeID = [523, 883, 432, 974];
console.log(recipeID);
setTimeout(
(id) => {
const recipe = { title: "Fresh tomato pasta", publisher: "Jonas" };
console.log(`${id}: ${recipe.title}`);
setTimeout(
(publisher) => {
const recipe2 = { title: "Italian Pizza", publisher: "Jonas" };
console.log(recipe);
},
1500,
recipe.publisher
);
},
1500,
recipeID[2]
);
}, 1500);
}
getRecipe();
/*
[523, 883, 432, 974]
432: Fresh tomato pasta
{title: "Fresh tomato pasta", publisher: "Jonas"}
*/'JavaScript' 카테고리의 다른 글
| 자바스크립트 중간중간 모르는 것들! (0) | 2020.08.07 |
|---|---|
| 자바스크립트 비동기 프로그래밍 2편 (0) | 2020.08.07 |
| 자바스크립트 ES6 4편 (0) | 2020.08.07 |
| 자바스크립트 ES6 3편 (0) | 2020.08.07 |
| 자바스크립트 ES6 2편 (0) | 2020.08.07 |




